This post is about a book design cover I created for the Peter Pan story.
It was an exercise from a book titled Graphic Design School. The tasks were as follows:
- Select a classic novel that you have read and are fairly familiar with. Consider the story-line, the message and the overall tone of the writing. Make a list of the most influential elements in the novel such as characters, circumstances, defining events, time periods. Define the target audience for the novel. Select a key theme for an image that represents this novel, draw it, stage a photograph of it, research archival images, come up with as many creative means to visually represent this theme.
- Sketch 3-5 ideas from your list that best illustrates your concept for the book’s cover. Choose a final design idea.
- Develop and finalise the design by using traditional media or digital media
Why I chose the Peter Pan story
The Peter Pan story is about a boy who never grew up. He lives in a place called Neverland. He travels to London and takes Wendy and her brothers to Neverland. This is the start of an adventure that involves pirates, mermaids, flying and more! I chose the Peter Pan story because I loved it as a child. I have great memories watching the Disney Peter Pan film and being in awe of the characters, scenes and amazing animation. I also loved watching Hook, which is another version of the Peter Pan story. This time, Peter pan is an adult who forgets who he is, until he returns to Neverland. The 2003 Peter Pan film is the closest to the original book written by J.M.Barrie. I read the book as an adult. I love the book and film. It’s magical.
Research
The first thing I did, was to make a list of the characters and defining events of Peter Pan. I also wrote down the target audience which is children.



Above: Images of character list and defining events of Peter Pan
After much deliberation, the key themes selected were “flying” and “adventure”. I feel that these words represent Peter Pan really well. One of the first things I like to do during my research, is to come up with a list of words. This helps me generate ideas.

Above: Image of the first words that came into my head
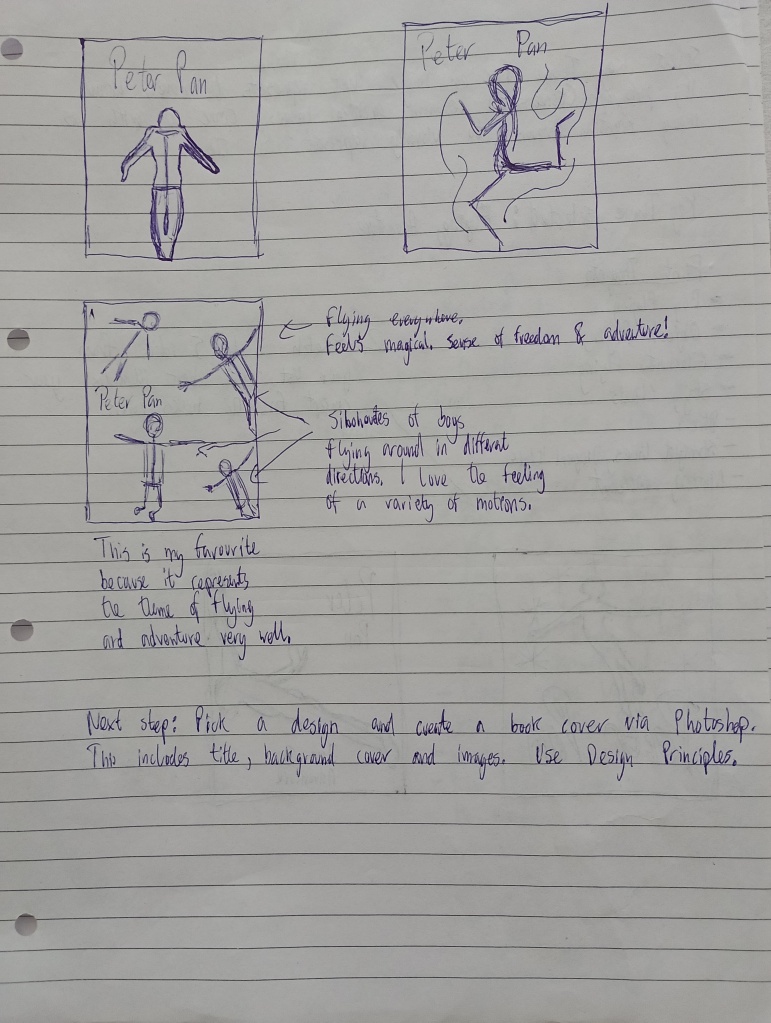
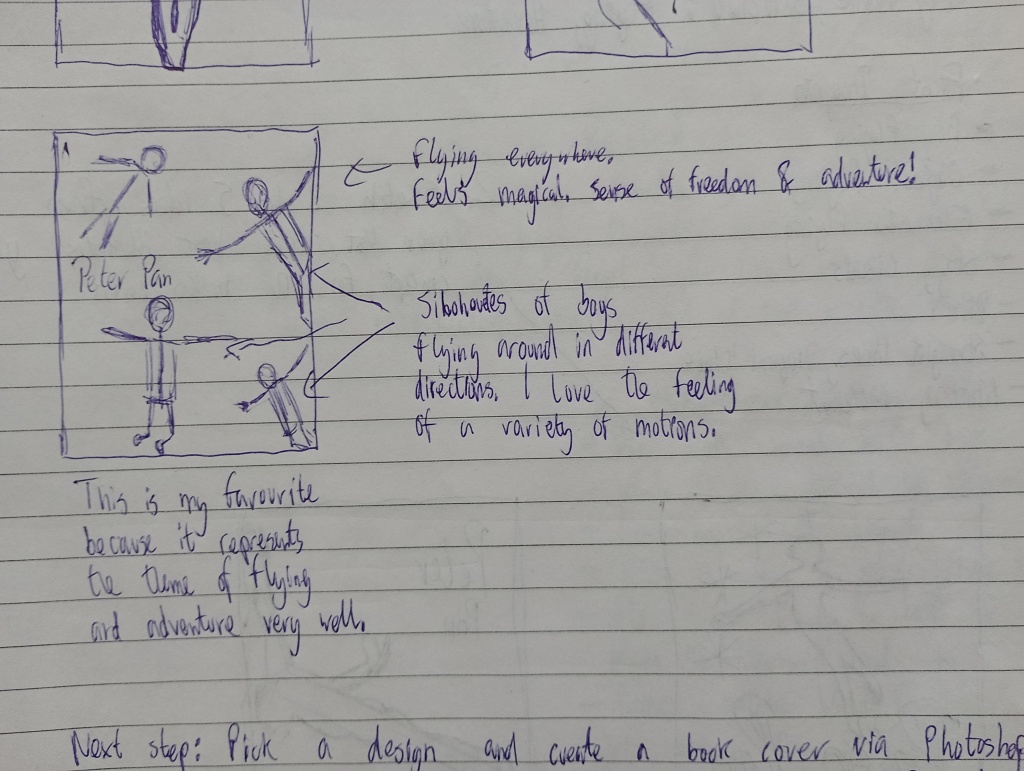
After the research period, I like to start sketching. I created sketches based on the research gathered.


Above: Image of sketches
I really wanted the design to reflect the themes “flying” and “adventure”. The book cover is like the window to the book’s soul. It gives you an insight of the world you are about to enter. This is what I wanted to create through the design. A sense of flying, adventure…and freedom.

Final Design: Above is the design I chose
The next step was production. I decided to use the Photoshop software to make my design come to life.
The main element of the design is the image. So I browsed the internet to find the perfect image. The key words that were searched for were: “boy flying” and “boys jumping”. I managed to find a silhouette of a group of boys jumping from iStock. I really like this image.

Image of silhouettes
I used the magic wand tool to eliminate the white background. I wanted to created a focal point that grabbed the viewer’s attention immediately, so I placed one of the images in the centre, and increased the size so that it filled the majority of the design. I used the emphasis principle by creating an outer glow and an embossed effect. I also stylized the image by using a leafy texture. The contrast principle was used with a darker green colour and the bright outer glow. I chose the colour green because this is the colour that is most associated with the character. Calmer colours such as blue tend to be used for backgrounds because it appears to be further away from the viewer. I used a blue colour that is associated to the evening. It’s dark but not too dark. I remember watching the famous scene in the Disney animated Peter Pan film, where Peter Pan flies across London with Michael, John and Wendy, and the sky was a medium dark blue. That is what I was aiming for.
I chose four further images to surround the main image. I used the dominance principle to create volume and further enhance the main image. The four images are black with two of them being the same image. The colour black and the repetition creates unity. I also changed the scale of the images, so that they appear to be much smaller than the main image. I really like the images because they create a sense of flying and freedom.
I used a serif font because it symbolises an older and more classic period. Sans-serif fonts tend to feel modern but I wanted the typography to feel older or classic. I chose a very light blue colour which slightly matches the outer glow of the main image (which is white and yellow). I edited the angle of the fonts so that it matched the motion of the main image, steering it upwards. The letter “P” for “Peter” and “Pan” are closely linked but the rest of the letters slightly spread out. It’s as if the fonts are also flying.

Image of final design
To finish, feel free to listen to a wonderful soundtrack below from the 2003 Peter Pan film. It is one of my favourite film soundtracks. It really represents the feeling of wanting to fly. So what are you waiting for? Fly!
Conclusion
I had fun creating this design. It took me back to my childhood and made me think of all the wonderful memories I had with this story. I had the opportunity to work on design principles such as balance, unity, dominance and contrast. I used Photoshop to bring my designs to life. I used inspiration from the Peter Pan films and music. Overall, it was a great experience.
Lastly, wherever you are in the world. Remember that “to live would be an awfully big adventure“.
To see other designs, feel free to check out my portfolio.
Ciao for now!